The problem
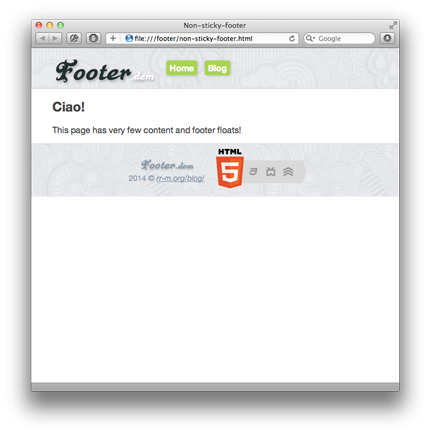
In the world of big screens and full-screen browsers, pages with too few content can look awful:
Saw that, ha? Blank page bottom with a footer dangling in the middle of a page. Horrible!
The solution
Happily, in the era of HTML5 almost everybody stopped asking about IE6-IE8 support, so simple cross-browser sticky footer is easy to make. It’s often called the Sexy Kind or the Genghis Khan footer.
CSS chunk:
<style>
html { position:relative; min-height:100%; }
body { margin:0 0 80px 0; } /* footer height + reset body margins */
footer { height:80px; position:absolute; bottom:0; width:100%; }
</style>