The problem
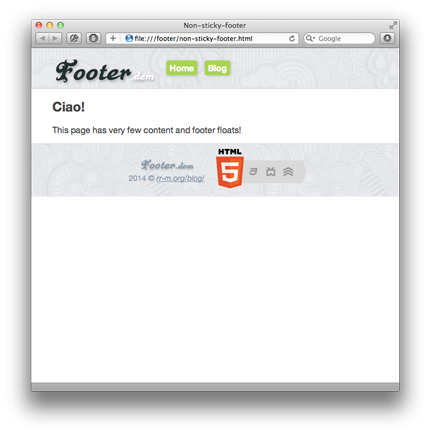
In the world of big screens and full-screen browsers, pages with too few content can look awful:
Saw that, ha? Blank page bottom with a footer dangling in the middle of a page. Horrible!
The solution
Happily, in the era of HTML5 almost everybody stopped asking about IE6-IE8 support, so simple cross-browser sticky footer is easy to make. It’s often called the Sexy Kind or the Genghis Khan footer.
CSS chunk:
<style>
html { position:relative; min-height:100%; }
body { margin:0 0 80px 0; } /* footer height + reset body margins */
footer { height:80px; position:absolute; bottom:0; width:100%; }
</style>
HTML chunk:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Sticky Footer Sample</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<header>...</header>
<article>Some short content</article>
<footer>I'm sticky now!</footer>
</body>
</html>
Where the magic happens
The most important rule here is html { position:relative }. All it does here in this very example – it makes <html> block to behave as a container, where you can set absolute positions for the other child containers (for the <footer>). Without this rule, footer { position:absolute; bottom:0; } rule will put the footer in the bottom of the window (always visible on top of all content), but not in the bottom of html container! And of course, min-height:100%; makes the html container long – to fill the whole window height, no matter how much content we have inside.
The rest is pretty much self-explanatory – absolutely-positioned footer occupies 80px of height in the bottom and body receives 80px of margin-bottom correction (or a bit more to leave some space between a content and a footer), so that the main content sitting inside body (header, article, etc.) won’t overlap with the footer. Don’t forget about setting the footer width or set left:0 or right:0 if you prefer a copyright note in the corner.
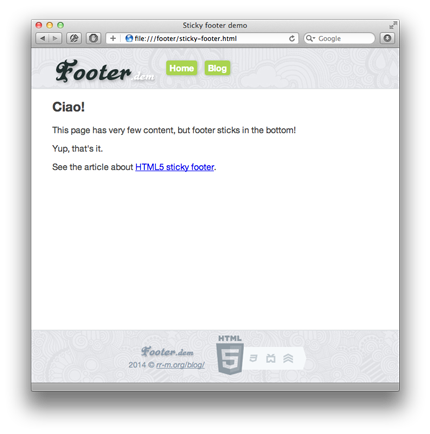
Looks much better now:
And if there is a lot of content – sticky footer still behaves normally, creating a vertical scroller and staying in the page bottom (not in the window bottom):
Demo
Demo page is available – sticky footer preview. Check it out.
Links
- HTML blocks properties and positioning (position:relative guide) [ru]
- More popular post about the same – CSS sticky footer
- Old sticky footer technique (for IE7 and old browsers)
- Stack overflow discussion